Ver mais
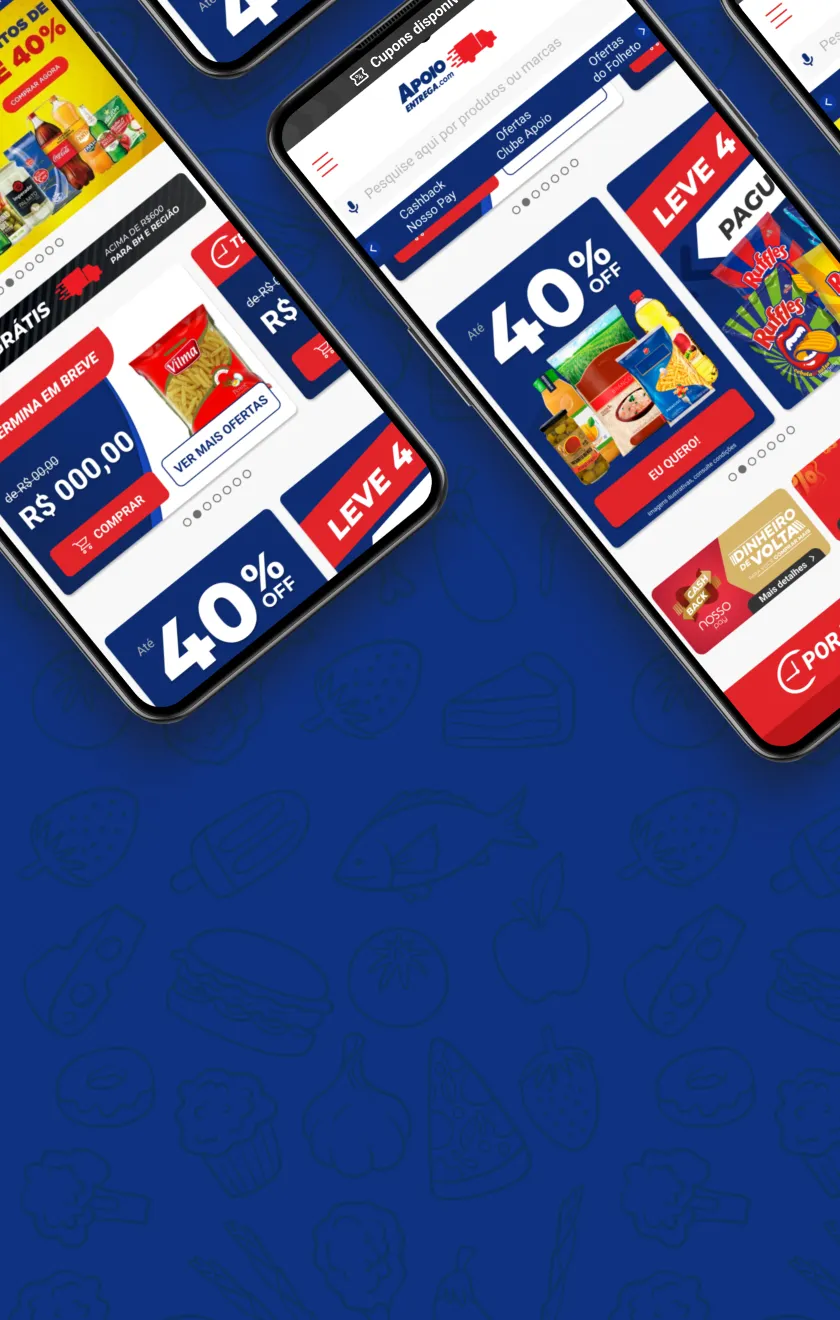
Revisão UX/UI no site Apoio Entrega
Melhorar a percepção do site como uma plataforma de preços competitivos e promoções impactantes.
Em breve
Página em construação.
Em breve
Página em construação.
Em breve
Página em construação.
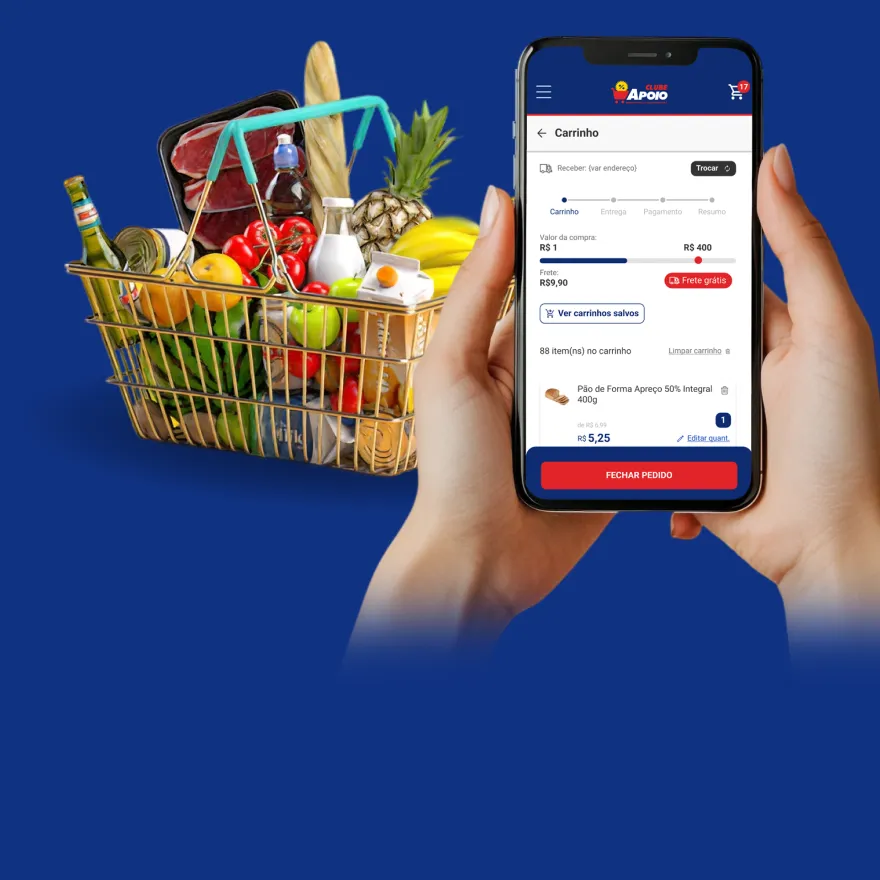
App Clube Apoio
Projeto desenvolvido do zero, acumulou mais de 13,5 mil pedidos no primeiro ano, mantendo um crescimento contínuo.

Revisão UX/UI no site Apoio Entrega
Melhorar a percepção do site como uma plataforma de preços competitivos e promoções impactantes.

App Clube Apoio
Projeto desenvolvido do zero, acumulou mais de 13,5 mil pedidos no primeiro ano, mantendo um crescimento contínuo.

Em breve
Página em construação.

Em breve
Página em construação.